Usability & Mobile Application I ( Project : App )
Usability & Mobile Application I
Wu Xin Ying
0328708
Aug 2018 - Dec 2018
Usability & Mobile Application I ( Project : App)
Exercises 30%
1. Research on Mobile Applications (Good & Bad)
2. Creating Process Flow
3. Prototyping and Testing
Project 1 – Mobile Application Proposal (Concept, Wireframe) (30%)
Students are required to deliver mobile app proposal for their subject matter (How to do things,
Favorite Artist, Fitness or Travel). Students need to do survey, interview and research on the
topic for the apps design. Students are required to create flow chart, wireframe and concept
design for the proposed application.
Evaluation
UI/UX - based on nature of business and survey result. (Proposed)
Layout design that consist (Color palette, suitable design elements, story, functionality)
Presentation
Submission Format
1. Paperwork of App Analysis (Presentation Slide)
2. PDF file of App Documentation (From Flow, Wireframes and Mood Board/ Concept
Board)
Duration of Assignment
5 Weeks (Week 3 – 8)
Deadline
Week 8
FINAL (Final Project & Portfolio 40%)
Final Project (30%)
The Brief
Students are required to continue functional/workable prototype on proposed platforms using
digital prototyping application. Students need to focus on seamless navigation, functional
flowchart and visual aesthetics enhancement accordingly.
Evaluation
UI/UX - Easy navigation with functional design application (must reach target audience needs)
Visual Aesthetics - Clear forms and design usage. Good choice of color palette.
Story - Overall app flow and purpose of creating the application.
Functional Mockup Application on projected platforms.
Final Presentation
Assignment Content
1. Application Documentation (Containing: Information Management, Flow, Wireframes
and Design)
2. PDF of the Design
3. Working files of the projects
4. The prototype of the design, submitted using a digital prototyping tools
5. Presentation
Duration of Assignment
7 Weeks (Week 8-14)
Deadline
Week 14
Portfolio (10%)
Students are required to show updates and clear description on process and research finding.
Dateline
Week 14
Assessment will be based on:
• The Use of Creativity in Design, Content Management.
• Presentation
• Progress
• Understanding User Experience and Usability
• Understanding the Design requirement for Mobile and its Limitation
• UX design
• Interface design
• Preparation and Thoroughness
• Final front end design methods
Week 3: Idea Proposal (Topics and ideas for App Design)
Idea 1. How to do things ( Mobile First Aid Kit )
- Information about how to perform First Aid
- Contain information and instruction to handle any situation (can select any type of injury)
- Numbers to contact when emergency
- Address of nearest pharmacy/ clinic and hospital
Idea 2. Travel
- Information about foods, locations and hotels ( can choose location that traveling)
- Price comparison
- Promotions offer
- Calculate estimate budget
- Create a travel plan that suit to user’s budget ( key in ur budget)
- Information about transport ( the best route to reach)
Finalize Idea
First Aid App
This app is plan to design for university students who usually conduct hazardous task in campus such as engineering students, interior design students, architecture students and culinary students.
Target Audiences
University Students that usually do hazardous task in campus such as engineering students, interior design students, architecture students and culinary students.
Specific Goal
To provide First Aid Guide for students when injured.
Features
- Emergency Button
- Information about how to perform First Aid
- Contain information and instruction to handle any situation (can select any type of injury)
- Numbers to contact when emergency
- Address of nearest pharmacy/ clinic and hospital
- Included health knowledge
- Mobile health profile
Week 4 : SWOT Analysis
Week 5 : Survey Questionnaire
For this week, we have to construct a survey questionnaire regarding to our project to collect information which we need as a references to develop our app. For this survey, I want to collect the information about the content of the app and the preferable ways of audiences to view the content. The survey questionnaires are create in Google Form and there are 31 responses received.
Survey Questions:
1. Demographic
Age
School
Course
Races
Gender
2. Do you use workshop in university frequently?
3. Do you do hazardous task frequently in university?
4. Do you know how to perform First Aid?
-Yes
-No
5. What do you normally do when you get injured?
6. Will you perform First Aid for someone is severely injured?
7. What type of instructions do you prefer in First Aid app?
-Video
- Step by step instructions with photo
8. Will you search online for First Aid remedies when you get injured?
9. What type of injuries you commonly get?
10. Do you get injured frequently?
11. What other features would you like to see in a First Aid app?
12. What language do you prefer for reading a First Aid instruction?
The Results of the Survey
Demographic
Information about First Aid App
Week 6 : Flow Chart & User Persona Creation
For this week, we need to plan and create a process flow chart for our app. For my flow chart, Mr Razif said that my flow chart is okay but need to change some of the features which is not necessary and not clear.
For the user persona creation, Mr Razif told us to make at least three user personas for our project. The user persona not necessary have to be all the main target audience, it also can me secondary target audience or someone that may use the app.
Week 7 : Wireframe Creation & Conduct user testing on prototype (low fidelity prototype to possible end user)
For week 7, we have to create our wire frames of app in Adobe XD.
Week 8 : Refine workflow of the prototype
Wu Xin Ying
0328708
Aug 2018 - Dec 2018
Usability & Mobile Application I ( Project : App)
Exercises 30%
1. Research on Mobile Applications (Good & Bad)
2. Creating Process Flow
3. Prototyping and Testing
Project 1 – Mobile Application Proposal (Concept, Wireframe) (30%)
Students are required to deliver mobile app proposal for their subject matter (How to do things,
Favorite Artist, Fitness or Travel). Students need to do survey, interview and research on the
topic for the apps design. Students are required to create flow chart, wireframe and concept
design for the proposed application.
Evaluation
UI/UX - based on nature of business and survey result. (Proposed)
Layout design that consist (Color palette, suitable design elements, story, functionality)
Presentation
Submission Format
1. Paperwork of App Analysis (Presentation Slide)
2. PDF file of App Documentation (From Flow, Wireframes and Mood Board/ Concept
Board)
Duration of Assignment
5 Weeks (Week 3 – 8)
Deadline
Week 8
FINAL (Final Project & Portfolio 40%)
Final Project (30%)
The Brief
Students are required to continue functional/workable prototype on proposed platforms using
digital prototyping application. Students need to focus on seamless navigation, functional
flowchart and visual aesthetics enhancement accordingly.
Evaluation
UI/UX - Easy navigation with functional design application (must reach target audience needs)
Visual Aesthetics - Clear forms and design usage. Good choice of color palette.
Story - Overall app flow and purpose of creating the application.
Functional Mockup Application on projected platforms.
Final Presentation
Assignment Content
1. Application Documentation (Containing: Information Management, Flow, Wireframes
and Design)
2. PDF of the Design
3. Working files of the projects
4. The prototype of the design, submitted using a digital prototyping tools
5. Presentation
Duration of Assignment
7 Weeks (Week 8-14)
Deadline
Week 14
Portfolio (10%)
Students are required to show updates and clear description on process and research finding.
Dateline
Week 14
Assessment will be based on:
• The Use of Creativity in Design, Content Management.
• Presentation
• Progress
• Understanding User Experience and Usability
• Understanding the Design requirement for Mobile and its Limitation
• UX design
• Interface design
• Preparation and Thoroughness
• Final front end design methods
Week 3: Idea Proposal (Topics and ideas for App Design)
Idea 1. How to do things ( Mobile First Aid Kit )
- Information about how to perform First Aid
- Contain information and instruction to handle any situation (can select any type of injury)
- Numbers to contact when emergency
- Address of nearest pharmacy/ clinic and hospital
Idea 2. Travel
- Information about foods, locations and hotels ( can choose location that traveling)
- Price comparison
- Promotions offer
- Calculate estimate budget
- Create a travel plan that suit to user’s budget ( key in ur budget)
- Information about transport ( the best route to reach)
Finalize Idea
First Aid App
This app is plan to design for university students who usually conduct hazardous task in campus such as engineering students, interior design students, architecture students and culinary students.
Target Audiences
University Students that usually do hazardous task in campus such as engineering students, interior design students, architecture students and culinary students.
Specific Goal
To provide First Aid Guide for students when injured.
Features
- Emergency Button
- Information about how to perform First Aid
- Contain information and instruction to handle any situation (can select any type of injury)
- Numbers to contact when emergency
- Address of nearest pharmacy/ clinic and hospital
- Included health knowledge
- Mobile health profile
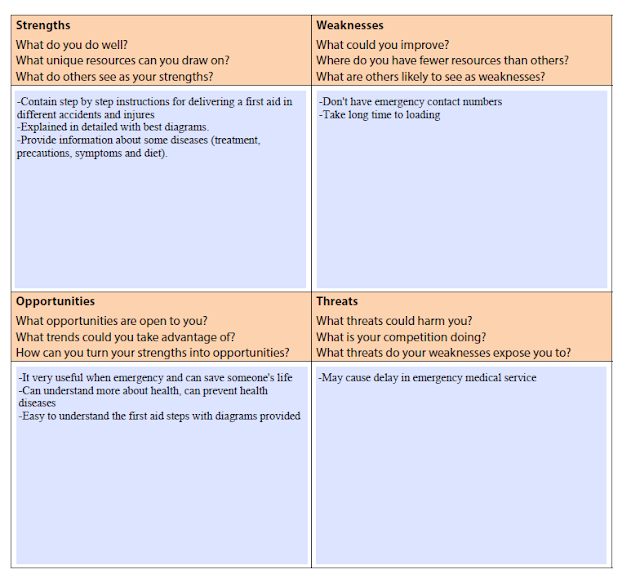
Week 4 : SWOT Analysis
For this week, Mr Shamsul told us to do SWOT analysis which is compare and contrast between two apps that is relate with our app. For the SWOT analysis, I chose "First Aid" and "First Aid For all Emergency" and do analysis of their strengths, weaknesses, opportunities and threats.
App 2: First Aid
App 2: First Aid
For this week, we have to construct a survey questionnaire regarding to our project to collect information which we need as a references to develop our app. For this survey, I want to collect the information about the content of the app and the preferable ways of audiences to view the content. The survey questionnaires are create in Google Form and there are 31 responses received.
Survey Questions:
1. Demographic
Age
School
Course
Races
Gender
2. Do you use workshop in university frequently?
3. Do you do hazardous task frequently in university?
4. Do you know how to perform First Aid?
-Yes
-No
5. What do you normally do when you get injured?
6. Will you perform First Aid for someone is severely injured?
7. What type of instructions do you prefer in First Aid app?
-Video
- Step by step instructions with photo
8. Will you search online for First Aid remedies when you get injured?
9. What type of injuries you commonly get?
10. Do you get injured frequently?
11. What other features would you like to see in a First Aid app?
12. What language do you prefer for reading a First Aid instruction?
The Results of the Survey
Demographic
Week 6 : Flow Chart & User Persona Creation
For this week, we need to plan and create a process flow chart for our app. For my flow chart, Mr Razif said that my flow chart is okay but need to change some of the features which is not necessary and not clear.
For the user persona creation, Mr Razif told us to make at least three user personas for our project. The user persona not necessary have to be all the main target audience, it also can me secondary target audience or someone that may use the app.
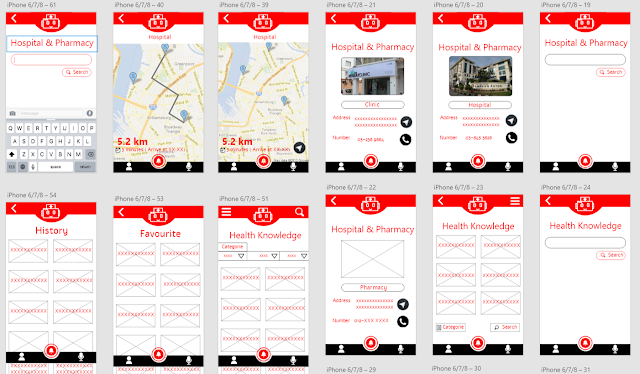
Week 7 : Wireframe Creation & Conduct user testing on prototype (low fidelity prototype to possible end user)
For week 7, we have to create our wire frames of app in Adobe XD.
Week 8 : Refine workflow of the prototype
Week 9 : Create user interface (Design material, all screens)
MyAider High Fidelity Prototype
Week 10 : Presentation
For the presentation, Mr Shamsul and Mr Razif gave me some feedback after the presentation. Mr Razif said that my logo is nice and simple. For the wire frames, they said that some of my alignment need to be adjust and my list bar is too big. Mr Shamsul said that the thickness of my icon is not balance and it looks messy. Mr Razif also said that there is not necessary to place a finger on the top of the emergency button, it is enough for just the button there.
Usability Test
For the presentation, Mr Shamsul and Mr Razif gave me some feedback after the presentation. Mr Razif said that my logo is nice and simple. For the wire frames, they said that some of my alignment need to be adjust and my list bar is too big. Mr Shamsul said that the thickness of my icon is not balance and it looks messy. Mr Razif also said that there is not necessary to place a finger on the top of the emergency button, it is enough for just the button there.
Usability Test
Screen record of MyAider







































Comments
Post a Comment